
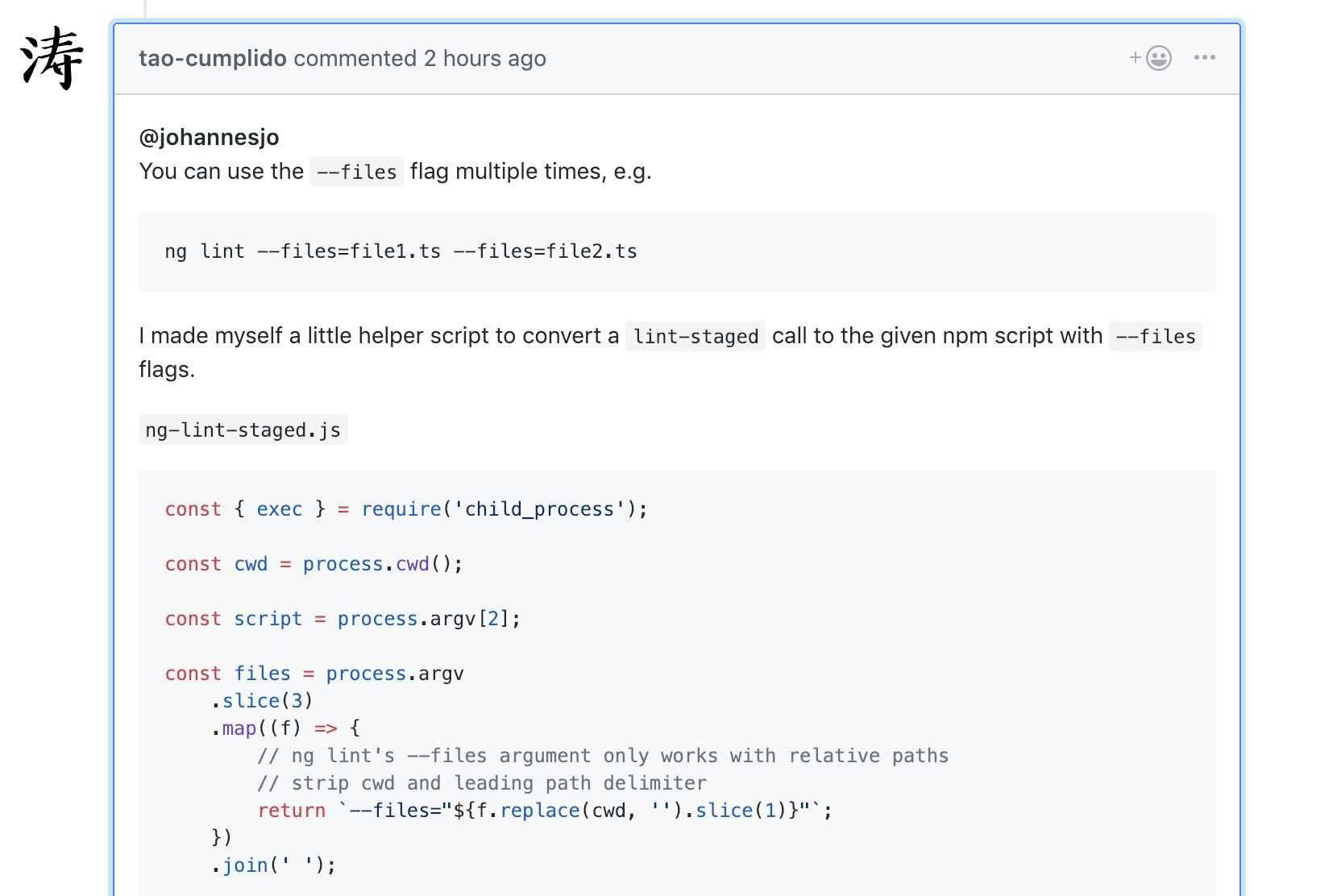
Minko Gechev on Twitter: "💡 Tip of the day: in Angular CLI you can lint only modified files using lint-staged. In this comment, an Angular community member explains how: https://t.co/a3qdg4vpMn https://t.co/tWokU3XZL8" /

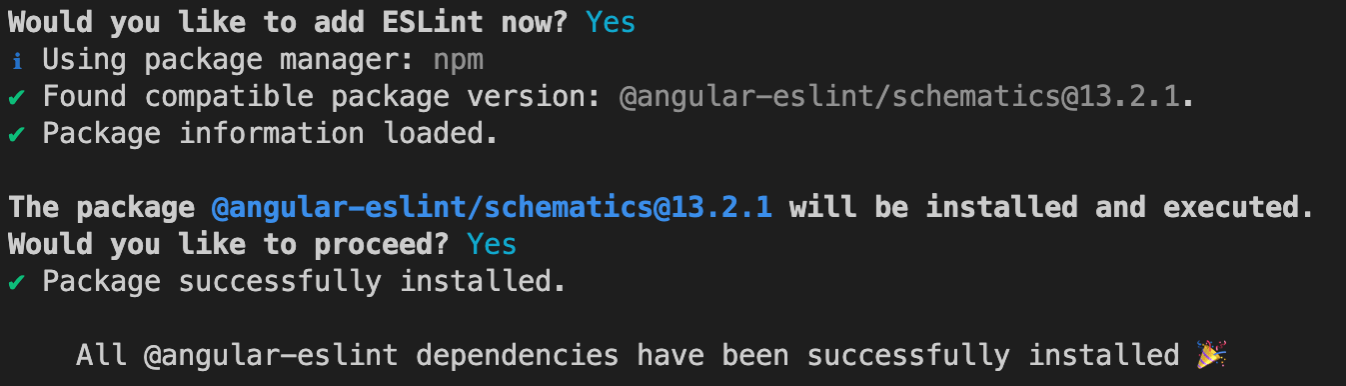
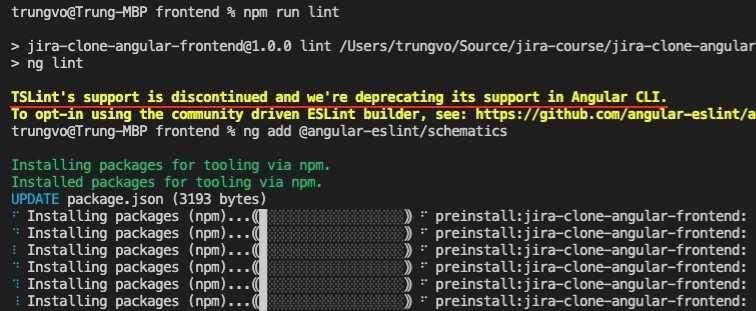
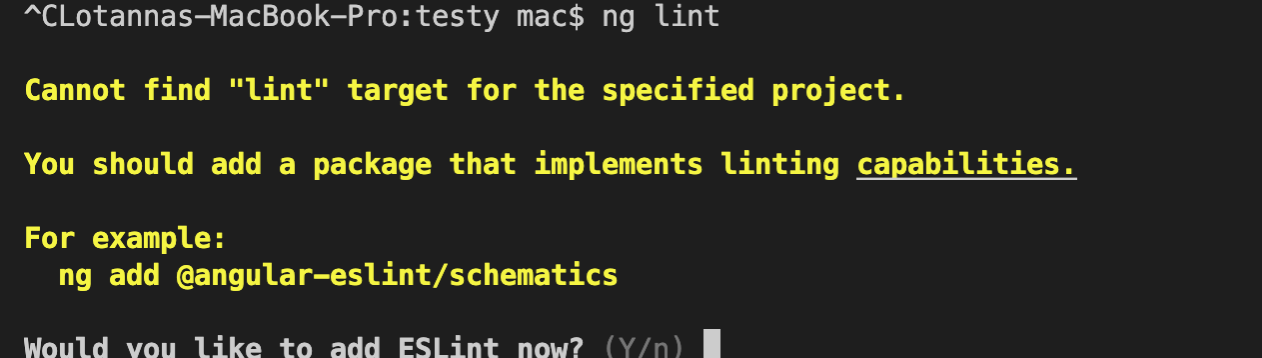
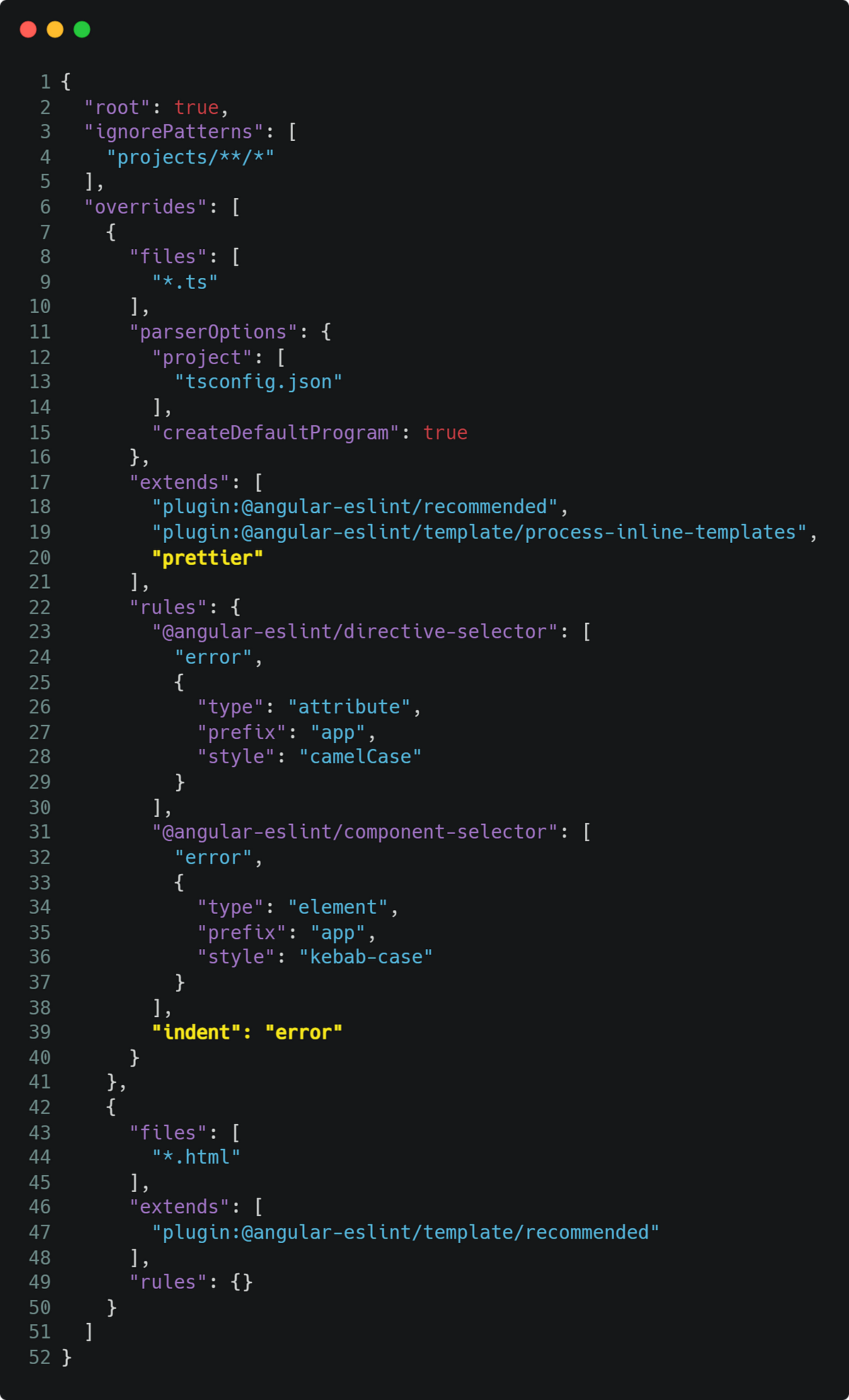
⚙️ Migrate Angular app to ESLint with Prettier, AirBnB Styleguide, Husky and lint-staged - DEV Community
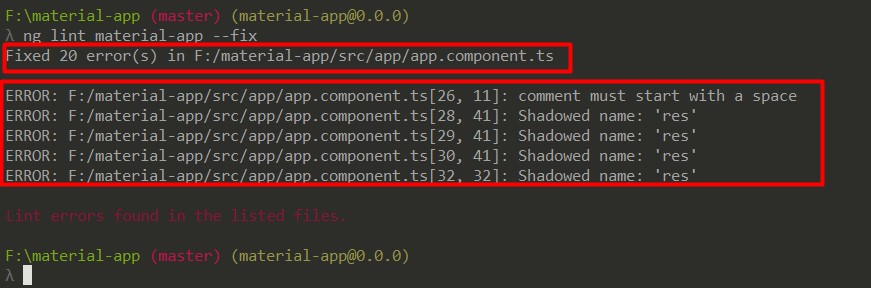
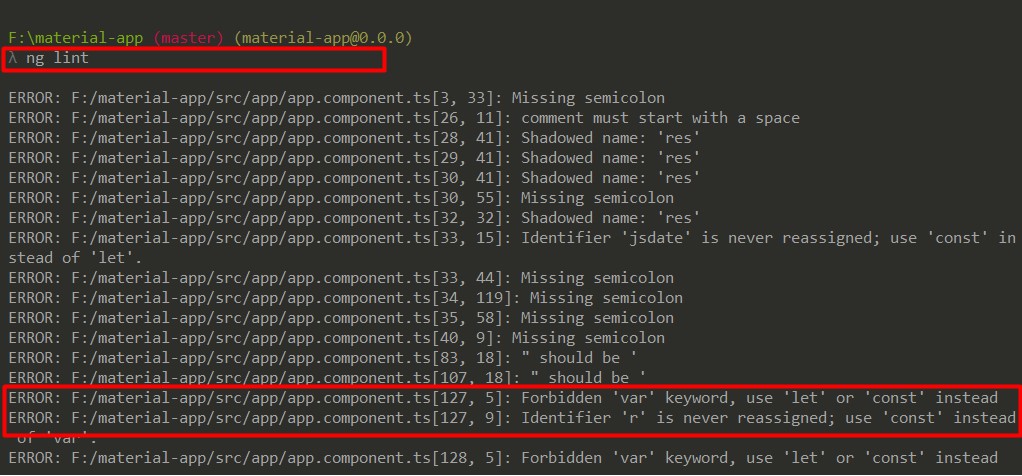
Running lint script with outputPath/outFile parameters throws schema validation error · Issue #535 · angular-eslint/angular-eslint · GitHub