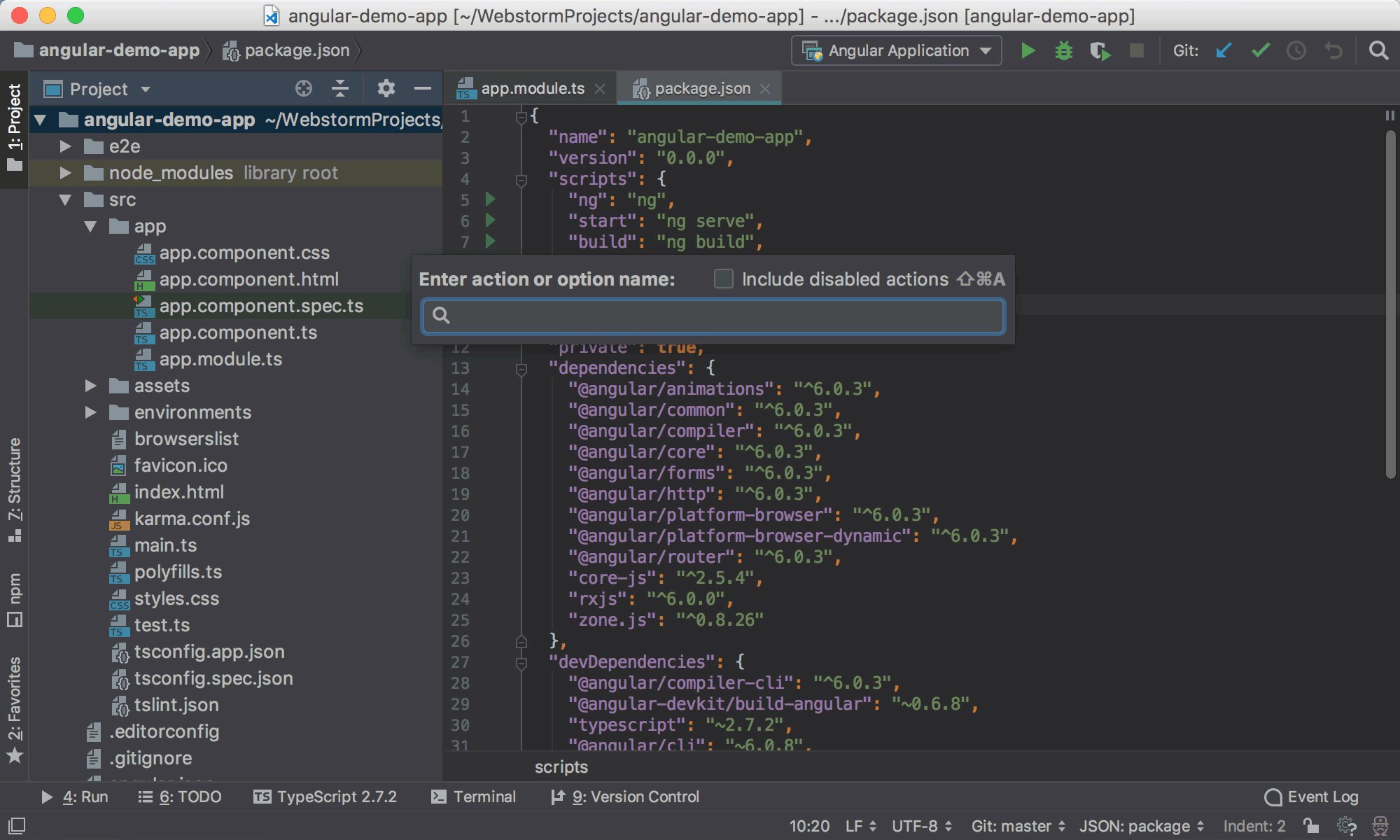
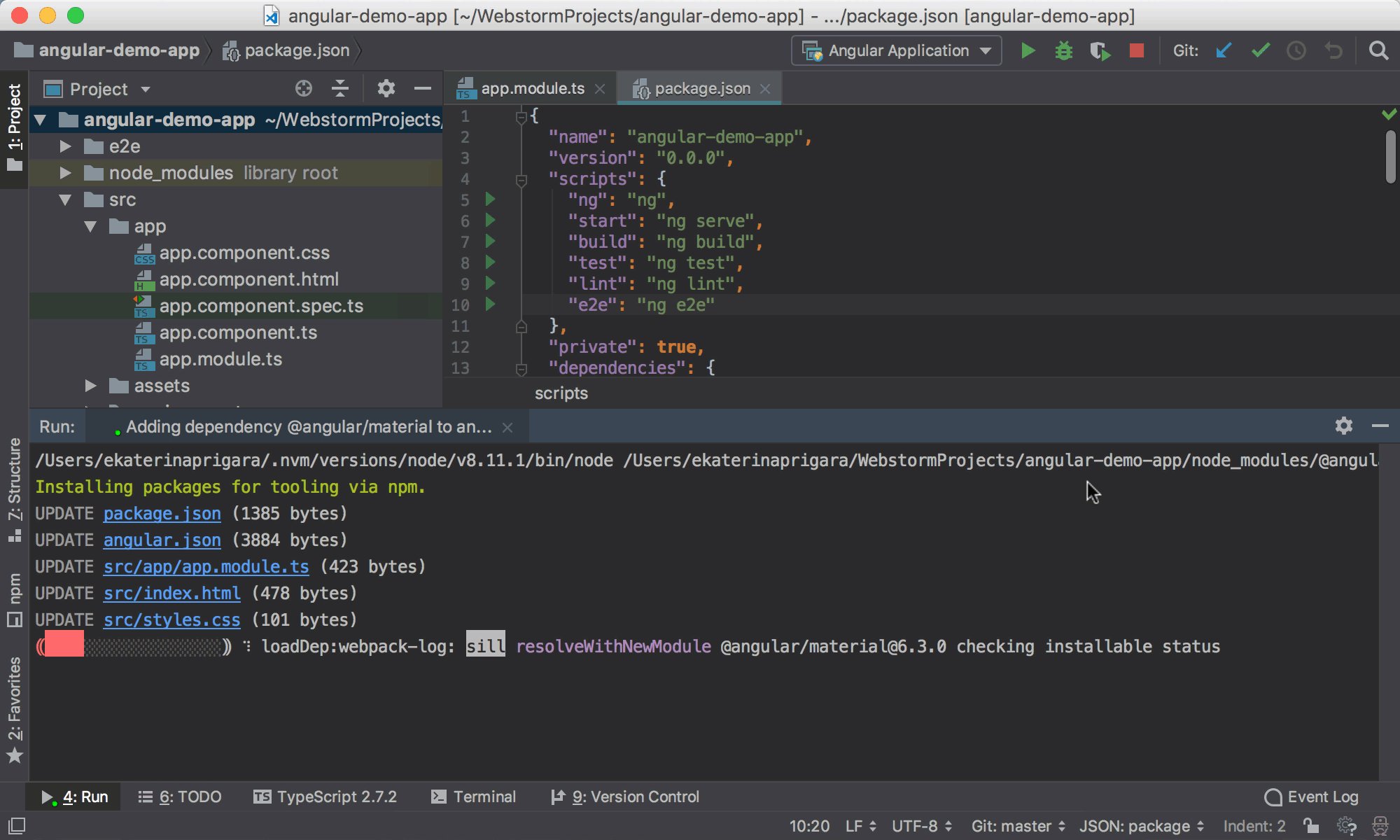
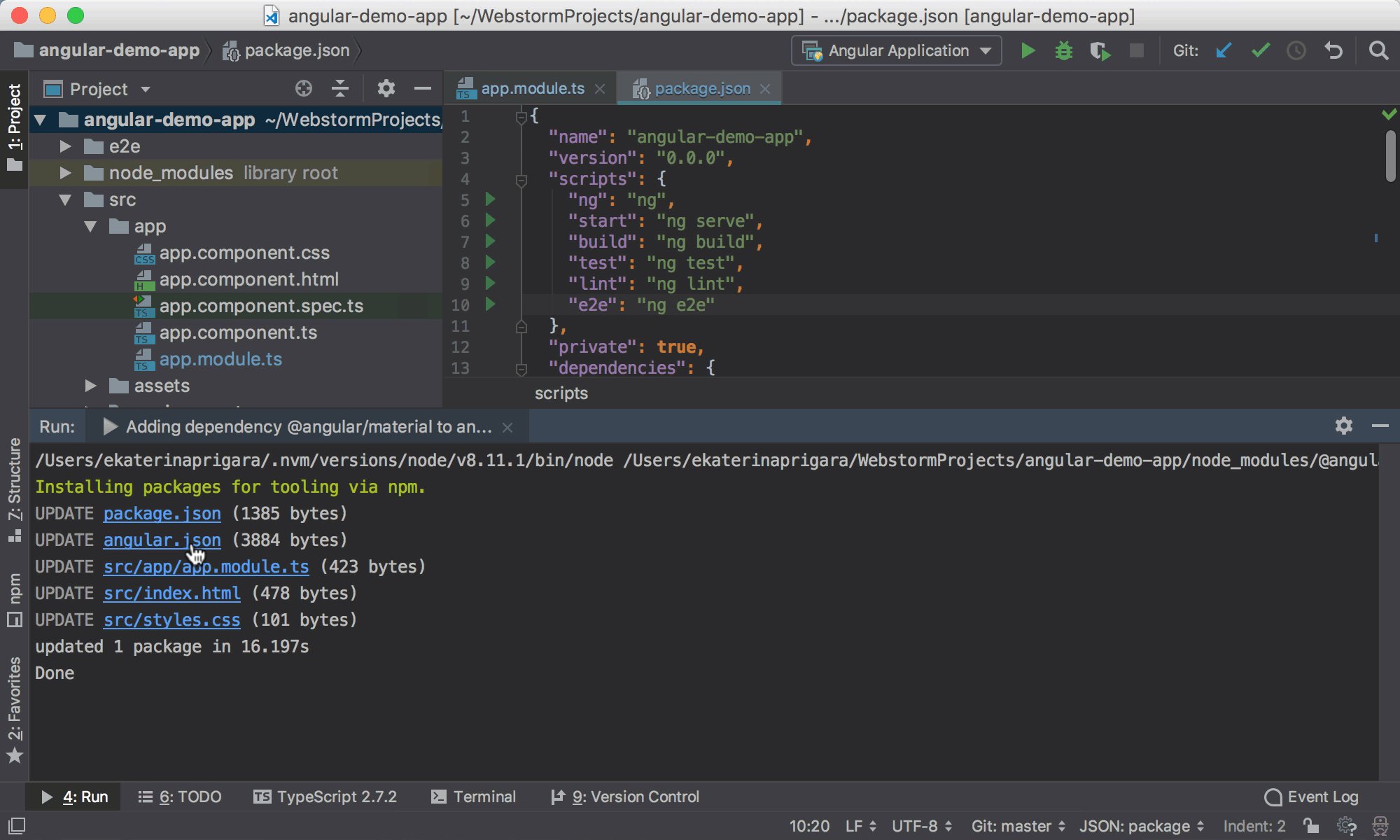
JetBrains WebStorm on Twitter: "3 ways to run npm scripts in WebStorm: - using the icon next to the script name in package.json - from the npm tool window below the project

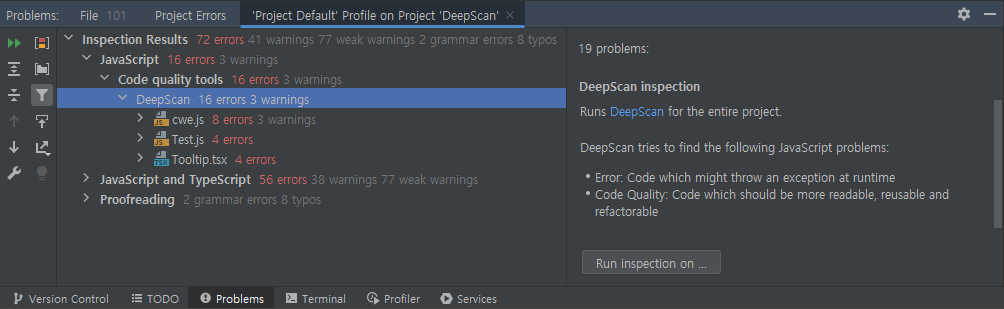
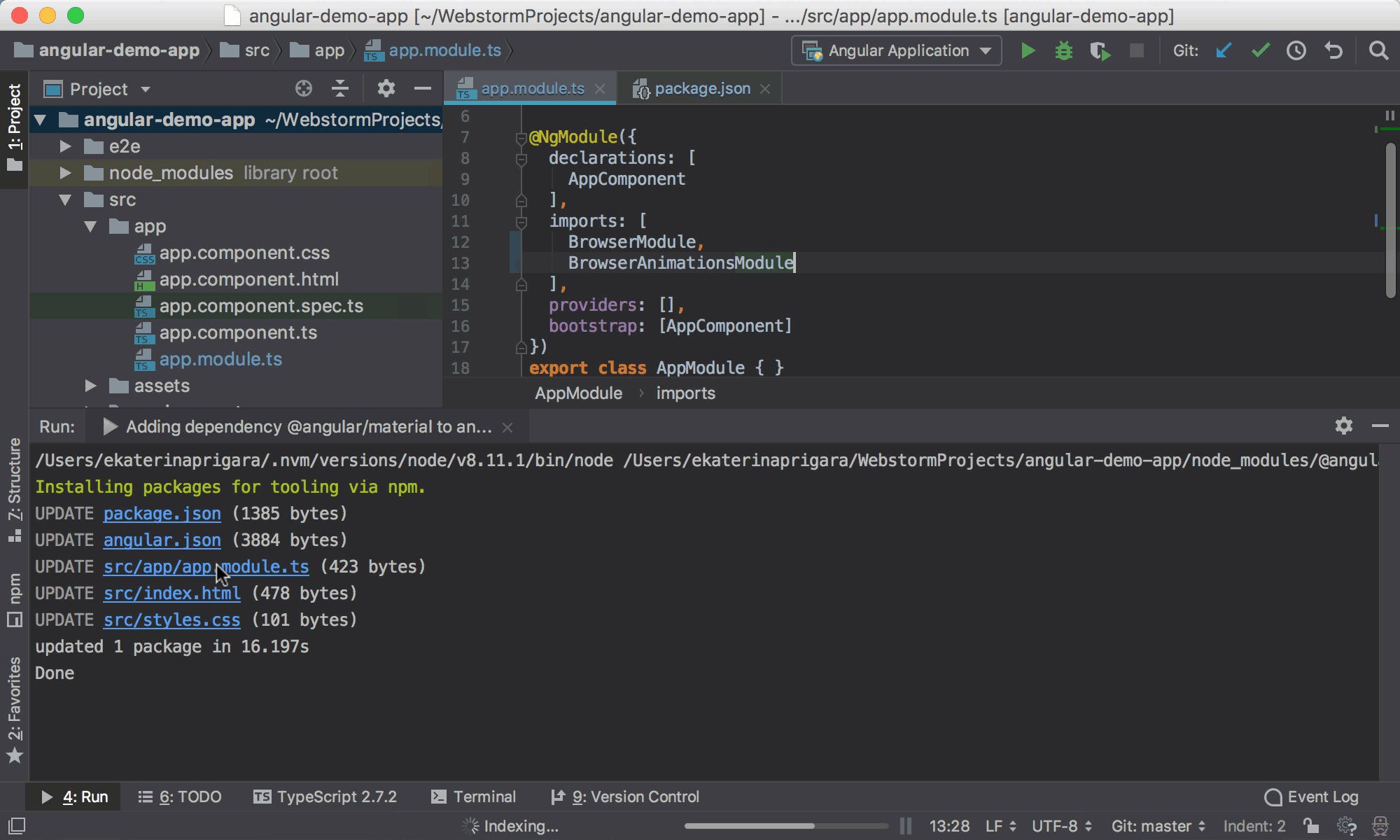
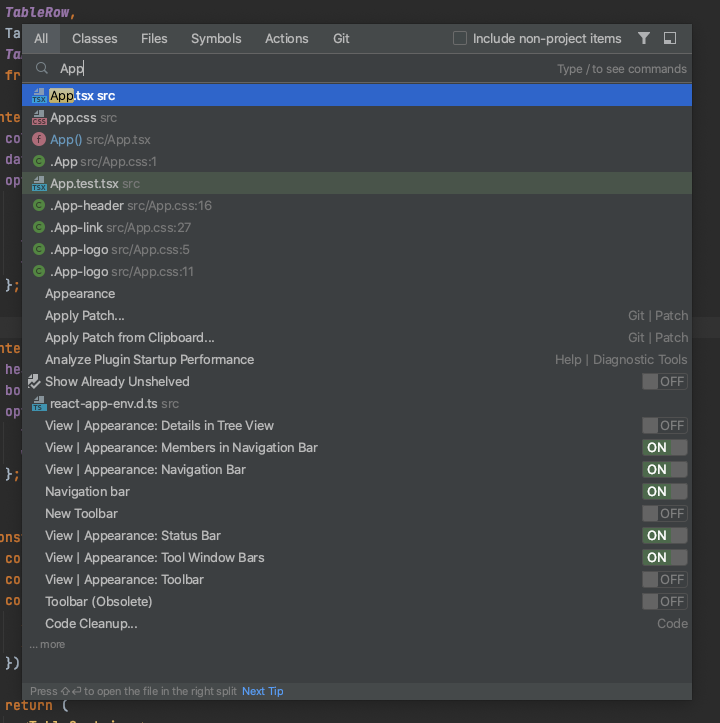
Why I Switched From Visual Studio Code to JetBrains WebStorm | Michael Hoffmann (Mokkapps) - Senior Frontend Developer (Freelancer)
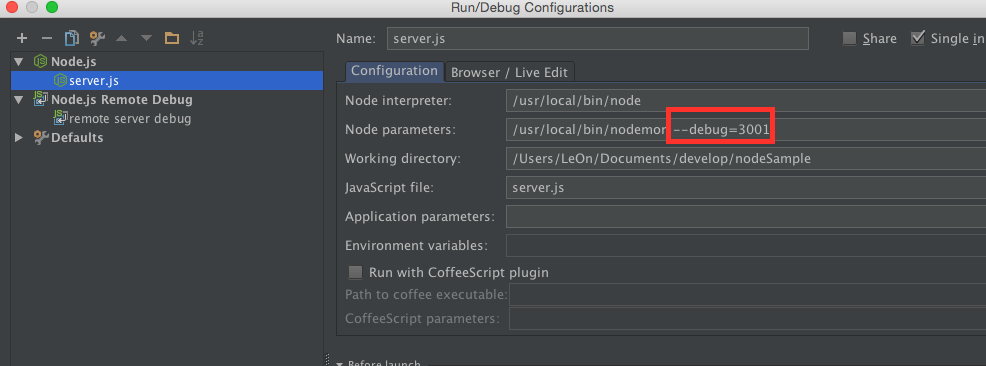
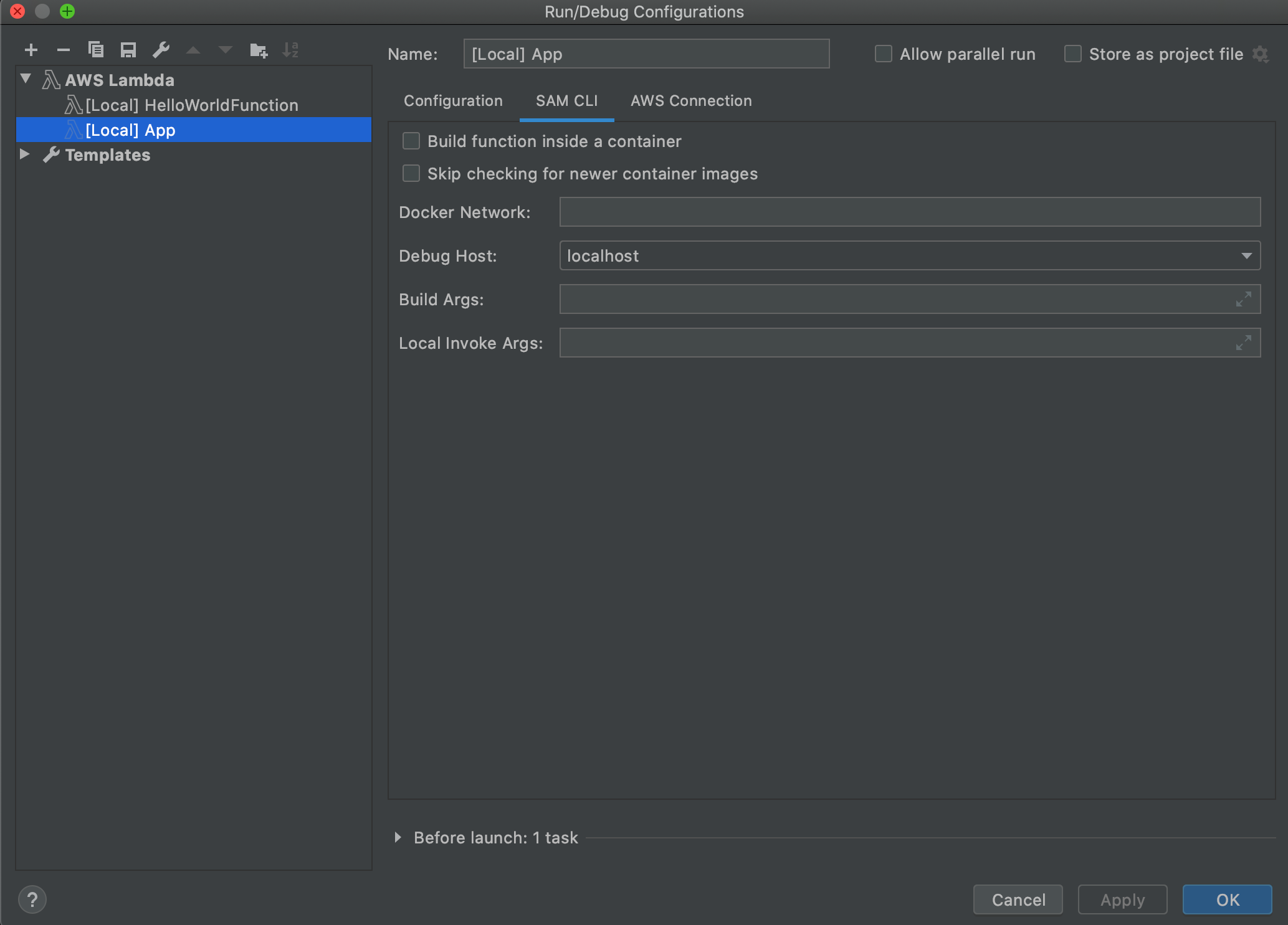
![JS] – How to debug your NodeJS + webpack application in Intellij IDE or WebStorm? – www.Dev4Devs.com JS] – How to debug your NodeJS + webpack application in Intellij IDE or WebStorm? – www.Dev4Devs.com](https://dev4devs.files.wordpress.com/2017/01/screen-shot-2017-01-17-at-2-07-30-pm.png)